wp_nav_menu の li に任意の id をつけたい
備忘録的に。
グローバルメニューのliに枝番のついたidを振る、なんて普通によくあるニーズだと思うのですけど、なぜか WordPress はデフォルトでは対応していないみたいなんですよね。(ですよね?)
何もしなくても自動で id & class はつくのですけど、脈絡不明の番号とかにされて不便なので、なんとか function.php あたりで任意の名前を指定できないもんかと思って探してみました。
ぐぐっても英語ばっかりでいちいち読むのに時間がかかるので日本語でメモっときます(;´Д`)<英語やんなきゃ…
Add an ID to each LI in wp_nav_menu
http://wpquestions.com/question/show/id/2880
このページに載ってるのがそれっぽいので使ってみました。
で、すんなり動かなかったのでこの後ちょっと改造してます。
まず最初にやったことは、これ↓をfunction.phpにまんまコピペ。(しかし動かず)
$menu_counter = 0; add_filter('nav_menu_item_id','change_nav_menu_id',10,2); function change_nav_menu_id($current_id,$item_details){ global $menu_counter; return 'item-' .$menu_counter; }
わたしの読解が間違ってなければ、 5行目の item- って書いてあるところを任意の名前にすればOK、のはず。
$menu_counter っていうので要素に連番を振れる、はず。
このまま使えば、最初のアイテムには1がつく(item-1)、はず。
なのだけど、item- は表示されるものの、枝番が連番にならずに全部0になってしまいました。うーむ。
で、当てずっぽうで改造してとりあえず動くようにしました。改造後のコードがこれ
$menu_counter = 1; add_filter('nav_menu_item_id','change_nav_menu_id',10,2); function change_nav_menu_id($current_id,$item_details){ global $menu_counter; return 'item-' .$menu_counter++; }
最後5行目の $menu_counter の後ろに ++ (1を加算する代入演算子) をつけました。 でもそれだけだと、連番は機能したものの item-0から始まってしまったので、1行目の $menu_counter = 0; を 1 に変更して、枝番が1から始まるようにしました。
これでスッキリ解決。(一応)
わたし php 全然わかんないので完全に当てずっぽうです。 もし心やさしいPHPerさんがこの記事をご覧になったら、正解をお知らせいただけるととても嬉しいです。
それと、上記のサイトに書かれていたところによれば、この5行目を以下に変更すると、
return $item_details->post_name;
ページのスラッグ名をidにすることができる!はず(?)なんですけども、こちらも動きませんでした。なぜなの…。
こちらは何もしていない時と同じように自動でidが振られるだけで、うんともすんとも言わないです。
時間できたらこっちも解決方法を探してみますけども、連番でやりたいという目的が達成されたので、今日のところはとりあえずこれでヨシということにします。
モニターのプロファイルに問題があります。モニターのキャリブレーションソフトウェアを使用して調整してください
Dellのディスプレイ SP1908FP を使っていたら、Photoshopの起動時に毎回
モニターのプロファイルLCD color management and conversionに問題があります。モニターのキャリブレーションソフトウェアを使用して調整してください
というダイアログが出て、「プロファイルを無視」か「常に使用」を選ばされてました。
「常に使用」を選ぶと色がヘンテコになるので毎回「プロファイルを無視」を選択してたんだけど、なんか気持ち悪いし面倒なのでちょっと困ってて。
色々検索しても結局これという解決策も見つからなかったので我慢して使っていたんですが、ちょっと思い立ってAdobeのサポートに電話してみたら、感激するほど親切に鮮やかに解決してくださったので書き留めておきます。
まず、このメッセージの意味。
「今ディスプレイに関連づけられてるICCプロファイルがなんかおかしいよ(壊れてるとか、合ってないとか)。このプロファイルのままPhotoshopを使おうとすると色が変になるけど、この”プロファイルを無視”する?それとも”使用する”?」
ということなんだそう。なるほどー!
つまり、ICCプロファイル(ここではディスプレイに表示する色の出し方を決めるルールブックのようなものという程度の意味)を”正しく”してあげればいいと。
んで、うちのディスプレイはデフォルトで「LCD color management and conversion」というプロファイルを使っているらしいんですが、前にこれをダウンロードし直して上書きしたところ直らなかったんですよ(あくまでうちの場合)。
なので、この関連付けを「LCD color…」から、ごくごく一般的なsRGBに変更したところスッキリ解決しました。
やり方(Win7)
- デスクトップを右クリックして「画面の解像度」を選択
- 右下あたりにある「詳細設定」というリンクをクリック
- 「色の管理」タブにある「色の管理」ボタンを押す
- 「デバイス」を使用中のディスプレイにして「このデバイスに自分の設定を使用する」チェックボックスにチェックが入っていることを確認し「追加」ボタンを押す
- プロファイルの一覧から「sRGB IEC61966-2.1」を選択して「OK」ボタンを押す
- 「このデバイスに関連付けられたプロファイル」の一覧で先ほどのsRGBをクリックして選択したら「既定のプロファイルに設定」ボタンを押す
- 「閉じる」ボタンを押して終了する
これでPhotoshopを起動してみたら、やっと無事に起動。なんとあっさりな。
で、モニタのプロファイルなんて勝手に変えちゃっていいの?っていう疑問に思う人もいるかもですが、sRGBに関して言うと、めちゃめちゃメジャーなプロファイルなので、特にAdobeRGBとか使わなきゃいけないようなモニタでなければあんまり気にしなくて大丈夫みたい。
印刷してみてなんかやたら色が違うとかがあったらまた考えるけど、うちの場合は今のところ平気そうです。
んもう、こんなことならもっと早く電話すべきでしたね。
それにしても、Adobeのお兄さんはとっても親切。こちらがよくわかってなかった部分を過不足なく丁寧に説明してくれてめっちゃわかりやすかったです!素敵!ありがとうお兄さーん(たぶん年下)!
CSSをもっと便利に – はじめてのSass。
Saasじゃないですよ。Sass です。
とはいえ「なんだそれ???」って思って検索しても情報が少ないんですよね…。(2010年10月7日現在)
で、なぜまたそんなよくわからないものに手を出したかというと、どうやら「CSS書くのにSassが使えると幸せになれるらしい」のです。
とはいえ、これじゃ具体的にどんな風にヨイのかがよくわかんないですよね。
なので、Sass導入のきっかけになったTwitterでの会話を急遽トゥギャってみました。
Togetter – CSSをライブラリ化?どうやらSassって便利らしい。
Rubyって聞くだけで「あ、自分には関係ないや」ってわたしなんか思っちゃう方なんですけど(←ダメ)、CSS3もこれから覚えてかなきゃだし、一緒に覚えたらコレ後々便利なんじゃないか?と、ただその予感だけでチャレンジしてみました。
とにかくやってみてから考えよう。ダメならやめればいいや。
本来なら、せっかくこんなエントリを投稿するんだし、利点を整理したり他と比較したりして「ホラホラ、こーんな風に便利なんですよ!」とか書くべきなんだろうけど、なんか長くなりそうだし、導入まででとりあえず頭が飽和したので、ここで一旦まとめさせてください。
実際の運用に関しては、追い追い書いてみようと思ってるので、とりあえず今回のエントリは、Sassのスタート部分だけです(自分用の備忘録兼ねてるんで長いです) 。あしからず。
さて、じゃあそもそもSassって何なんだって話なんですが、
Sass で CSS をすっきり記述する – ursmの日記 によると
Sass とは
http://sass-lang.com/ Sass は CSS を生成するためのメタ言語です。CSS はいかんせん記述力が低いため、あっという間にメンテナンス不能な状態に陥りがちですが、Sass を使うと上手い具合に構造化して記述することができます。
だそうです。
わたしも意味はよくわかってないですが、ざっくり言うと、
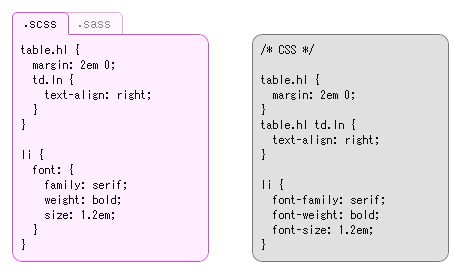
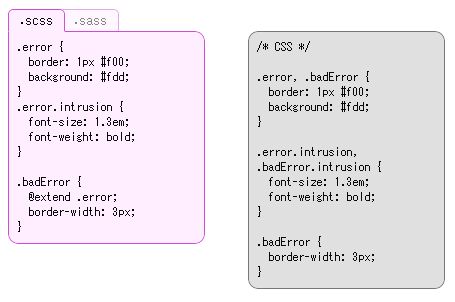
Sassという言語で左のように書くと、右のようなCSSを吐きだしてくれるらしいんです。(他にもいろいろあるけど)
以上公式サイト(http://sass-lang.com/)より抜粋
個人的には2コ目の@extend っていうのがかなり便利そうに感じるんですけど、いかがでしょうか。
とりあえず利点欠点は使ってみてから考えるとして、早速インストールしてみます。
ちなみにわたしの使用OSはWindows7です。
1.Ruby・RubyGemsのインストール
ここからダウンロードします。(http://www.ruby-lang.org/ja/)
詳しいインストールガイドはこちら
http://pub.cozmixng.org/~the-rwiki/rw-cgi.rb?cmd=view;name=Ruby+Install+Guide
わたしのような初心者には、さらに易しいインストールガイド をどうぞ。
るびま~Ruby ビギナーのための CGI 入門 【第 1 回】の「2ページ目-Rubyの準備」
インストール時のコンポーネント選択肢が現在はちょっと違いますが、RubyGemsにちゃんとチェックが入っていれば大丈夫です。デフォルトで「SciTE」にチェックが入っていたのでわたしはそのままインストールしましたが 、ただのテキストエディタ(色がついたりしてちょっと便利な感じではあるけど)っぽいので、不要な方はチェックを外しても…たぶん、大丈夫な気がします…。
2.Hamlのインストール
また新しい単語でてきましたけども。
このHamlっていうのは、上で書いたSassからCSSへの変換みたいなもののHTML版のようです。
つまり、HTMLもCSSも、それぞれHaml,Sassで記述して吐きださせることができるってことですね。
で、このHamlっていうのがRubyライブラリとして提供されてるわけなんですけど、SassはそのHamlの一部として含まれているのだそうです。
つまり、早い話がHTMLとCSSがセットになってるってだけなので、HamlをインストールすればSassも使えるようになると。
あ、でも両方使わないといけないようなものではなくって、Hamlだけでも、Sassだけでも使えます。
今回はSassについての話なので説明が逆になりました。(たぶんわたしはHamlはまだ使わないと思います)
で。公式サイトによると、このHamlをインストールするにはコマンドプロンプトから
gem install haml
って打てばインストールされる…
はずなんですけど。
なぜかわたしはインストールされず、いろいろ試行錯誤する羽目になりました。
エラーメッセージをとっておくのを忘れちゃったんですけど、たしかGemsが見つからないとかそんなんだったと思います。
そこで Rubyforge からRubyGemsの最新版を単体でDLしてインストールし直したところ、無事に上記コマンドでHamlもインストールできました。(上でチェックは入れといたんですけどねぇ…。なんだったんだろう)
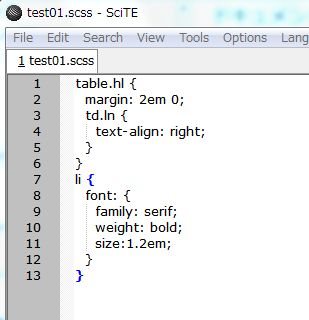
3.テキストエディタでSassを書いてみる
わたしはせっかくインストールしたのでSciTEを使ってみましたが、基本的には拡張子.scss で保存できさえすればどんなテキストエディタでも大丈夫だと思います。
上のNestingのコードをそのまま書いてみました。そして、それをtest01.scssという名前で保存。
(拡張子は.sass ではなく .scss なので注意!)
4.sass コマンドでCSSファイルを生成してみる
コマンドプロンプトで作業してるディレクトリに移動
cd C:\Users\(ユーザー名)\Documents\website\css
それから
sass test01.sass test01.css
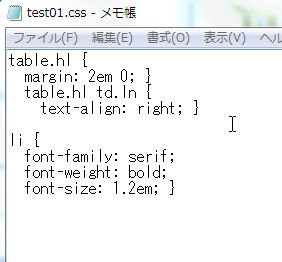
ってやると、test01.scss から test01.css が生成されます。
違うエディタで撮っちゃった(^_^;) ごめんなさーい。
ちょっと見比べづらいけど、一番上で紹介した公式サイトの例と同じスタイルが無事に書き出されました。
5.うん?なんかめんどくさくない?
いちいちコマンドプロンプトから打って変換しなければいけないのは、めんどくさいですよね。
上のtogetterのやりとりの中にもありましたが 、
sass 3 からは –watch オプションが出来たのでこれをつけて起動しておけばエディタで保存するだけで勝手に変換してくれますよ。
http://twitter.com/#!/kotarok/status/26042724800
とのこと。なので、上の変換時に使ったsassコマンドの代わりに
sass --watch test01.scss:test01.css
としてやります。
すると以後は、test01.scss を watch しといてくれて、書き変わったら CSS のほうも書き換えてくれるわけですね。
これなら1ファイルにつき1回だけ指定してあげればOK。いやーよかったよかった。
でも…
ファイル名を変更したり、複数のCSSファイルを使ってたり、後から追加したり。そのたびにコマンド打つのも結構めんどくさい。。
そこでもっとざっくり、フォルダ単位で「watchしといてね」と指定することができるんだそうです。
<たとえばfooっていうサイト内にあるsassフォルダを監視してcssフォルダにファイル生成させる場合>
sass --watch foo/sass:foo/css
こんな感じ。このとき sassフォルダにすでに.scssのファイルがあればcssフォルダ内に.cssのファイルが生成されますし、cssフォルダがなければフォルダも自動的に作成されます。
6.Sass導入、とりあえず完了!
というわけで、Rubyのインストールに始まり、Sassを実際に使ってみるとこまではなんとか完了しました。
既存のCSSもうまく使えばSassで再利用したり生かしたりできるらしいのですが、まだちょっと方法がよくわかっていないのでタスクリスト行き。(>_<)
Sass3に関する日本語ドキュメンテーションが見つけられなかったので、公式サイト(http://sass-lang.com/)などの英語のページをうにゃうにゃ言いながら読んで進めてます。。。
なのでもし、何か間違ってるよとか、補足などがあればぜひお知らせくださると嬉しいです。
どーぞよろしくお願いします。
あと別件なんですけど、今までDreamweaverのコードヒントを入力スピード補助ツールとして多用してきたので、普通のテキストエディタでの入力っていうのが予想外のハードルなんだけど、誰かいいエディタ知りませんか・゜・(PД`q。)・゜・